第4章、图像按钮ImageButton
在Android App应用中,默认的Button按钮尽管我们可以通过样式变成圆角,但有时感觉仍然不够美观,我们可以通过采用图像按钮ImageButton改善这种现状,今天我们就一起学习一下图像按钮的使用。
知识点:图像按钮ImageButton

一、设计界面
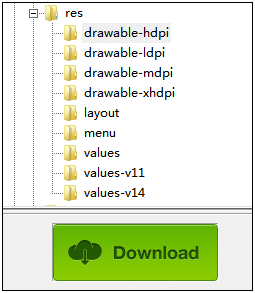
1、首先把button.png图片复制到res/drawable-hdpi文件夹内。

2、打开“res/layout/activity_main.xml”文件,生成ImageButton按钮。
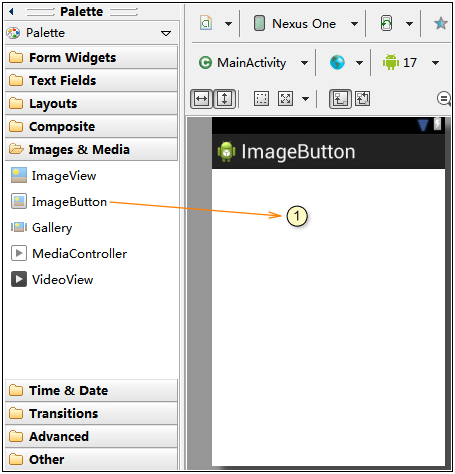
(1)从工具栏向activity拖出1个图像按钮ImageButton。该控件来自Image&Media。

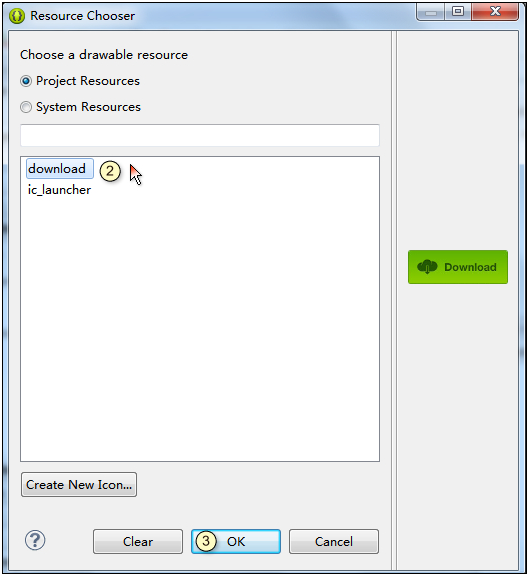
(2)弹出资源选择器Resource Chooser窗口。
选择download,然后单击OK按钮。

(3)生成的“Download”图片按钮如下:
注意:按钮外边有一圈灰色的边框,我们可以通过android:padding="0dp"去掉边框。

3、打开activity_main.xml文件。
我们把自动生成的代码修改成如下代码,具体为:
(1)ImageButton的id修改为download;
(2)设置android:padding="0dp",按钮灰色边框去掉。

4、界面如下:

二、单击事件
打开“src/com.genwoxue.ImageButton/MainActivity.java”文件。
然后输入以下代码:

在以上代码中,我们着重分析一下带有浅蓝色背景部分。
1、第①部分
导入与ImageButton相关的包。
2、第②部分
声明ImageButton控件变量。
3、第③部分
(1)findViewById()方法完成ImageButton控件的捕获。
(2)“Download”按钮添加单击监听事件:ibtnDownload.setOnClickListener(new DownloadOnClickListener())。
4、第④部分
(1)我们新建一个类DownloadOnClickListener继承接口OnClickListener用以实现单击事件监听。
(2)Toast.makeText(getApplicationContext(), "图像按钮应用",Toast.LENGTH_SHORT).show()表示单击图像按钮的提示信息。
效果如下:

作者:蒋老师